https://www.webfx.com/blog/web-design/how-to-create-remarkable-3d-text-in-photoshop/
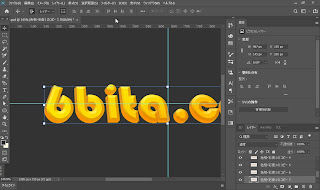
上記のチュートリアルを実際にやってみた↓↓↓
カンバスサイス1280*720
ベースレイヤー色#333333、テキスト色#ffcc01
編集(E)の変形(A)のゆがみ(K)選択
ベベルとエンボスの構造の深さ(D):1000%、サイズ(Z):10px、ソフト(F):0px
陰影の角度120°、包括光源を使用(G)にチェックで高度:30°
ハイライトのモード:スクリーン、色#f9cc7b、不透明度(O):75%
シャドウのモード:乗算、色#dfa225、不透明度(C):75%
輪郭にチェック
サテンの構造の描画モード:乗算、色#f38820、不透明度(O):22%、角度(N)19°、距離(D):68px、サイズ(S):144px、アンチエイリアス(L)のチェックをはずす
グラデーションオーバーレイのグラデーションの描画モード:オーバーレイ、不透明度(P):79%
逆方向(R)にチェック、角度(N):110°
レイヤーを複製しレイヤースタイルを無効
トーンカーブの入力:175、出力:81
色相・彩度1の彩度:-40
複製したレイヤー、トーンカーブ、色相・彩度をレイヤーを結合
元のレイヤーの下に置いて少しずらすを繰り返す
コピーしたレイヤーを結合し
グラデーションオーバーレイのグラデーションの不透明度(P):50%
複製結合したレイヤーをさらに複製し、元のレイヤーの一つ上に配置して、フィルター(T)のぼかしのぼかし(ガウス)を選択
ぼかし(ガウス)の半径(R):2.5pixel
トーンカーブの入力:212、出力:40
完成