このブログを検索
2017年9月10日日曜日
Adobe Illustrator(アドビーイラストレーター)でつくるテキストチュートリアル(text effects tutorials)
https://design.tutsplus.com/tutorials/quick-tip-creating-a-bazinga-text-treatment-in-adobe-illustrator--vector-9399
↑↑↑上記のチュートリアルをやってみた
カンバスサイズ1280px*720px
色はスポイトツールで抽出してください、
塗りを追加してグラデーションのオーバーレイ
白い丸を中央に
適当な文字を追加
テキストを選択した状態で右クリックの変形(T)のシアー(H)
シアーの角度(S):-8°の方向を垂直(V)
オブジェクトの整列:で水平方向中央に整列と垂直方向中央の整列をクリック
テキスト選択状態で右クリックのアウトラインを作成(O)
テキスト選択状態で右クリックのグループ解除
文字オブジェクトの塗りにパス(P)のパスのオフセット(P)を追加
オフセット(O):8px、角の形状(J):ラウンド
続いて変形効果を選択し移動の水平方向(O):7px、垂直方向(E):12pxの回転の角度(A):0°
塗りを追加し白色に
さらに塗りを追加し下記の色に
右クリックのパスの変形(D)の変形(T)
移動の水平方向(O):5px、垂直方向(E):5px、回転の角度(A):0°
線を追加して、色は黒、線の太さは8px、線端:丸型先端、角の形状:ラウンド結合、線の位置:線を外側に揃える
16pの黒い正方形をつくり
正方形を選択状態で右クリックの変形のシアー(H)...
シアーの角度(S):45°、方向の垂直(V)
オブジェクト(O)の変形(T)のリフレクト(E)...
リフレクトの軸を垂直(V)でコピー
コピーしたオブジェクトを選択
右クリックの変形の移動(M)
位置の水平方向(H):15px、垂直方向(V):0px、移動距離(D):15px、角度(A):0°
オブジェクト2つ選択して合体(Alt + クリックで複合シェイプを作成して追加)
オブジェクト(O)のパターン(E)の作成(M)
完了を押してパターン登録
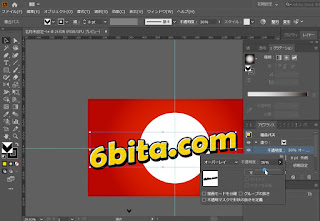
先ほどの文字オブジェクトを選択して塗りを追加、オーバーレイの不透明度36%
右クリック変形の回転(R)...
回転の角度(A):20°でオブジェクトの変形(O)のチェックを外し、パターンの変形(T)をチェックしてOK
横幅160px、縦幅60pxの黒い長方形を作る
長方形を選択状態でオブジェクト(O)の変形(T)の個別に変形(N)...を押して
拡大・縮小の移動の水平方向(O):160px、垂直方向(E):30px
回転の角度(A):0°
Ctrl+Dで6つに複製
長方形6つを選択状態で形状モード:の合体(Alt + クリックで複合シェイプを作成して追加)をクリック
右クリックの変形のシアー(H)...
シアーの角度(S):35°、方向は水平(H)でオプションはオブジェクトの変形(O)とパターンの変形(T)を両方チェック
再びシアー(H)...
シアーの角度(S):-20°、方向は垂直(V)でオプションはオブジェクトの変形(O)とパターンの変形(T)を両方チェック
ダイレクト選択ツール(A)を選択し角をクリックしてDelete
反対側の角もDelete
その後、オブジェクト(O)のパス(P)の連結(J)を選択
配置して終わり
注目の投稿
人気の投稿
-
まずは正規表現にかならずチェックを入れておくこと 改行は ¥n \n のどちらか スペースは単純にスペースを入力して置換には何も入力せず置換すれば削除される